SnapKit介绍
SnapKit是一个优秀的第三方自适应布局库,它可以让iOS、OS X应用更简单地实现自动布局(Auto Layout)
GtiHub地址:https://github.com/SnapKit/SnapKit
SnapKit安装
在SnapKit的GitHub上已经说了如何安装,这里我们利用Pod安装一下,因为我用的是Swift3,所以安装SnapKit3.0以上的版本
如果未安装Pod,可以参考下面这篇博文
Mac下安装CocoaPods安装和使用教程
1 2 3 4 5
| use_frameworks! target '<Your Target Name>' do pod 'SnapKit', '~> 3.2.0' end
|
SnapKit使用
在屏幕中间放置一个100*100的正方形
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
| class MeVC: UIViewController { lazy var box = UIView() override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) in make.width.equalTo(100) make.height.equalTo(100) make.center.equalTo(self.view) } } }
|
SnapKit的使用方法
通过 snp.makeConstraints 方法给view添加约束,约束有几种,分别是 边距,宽,高,左上右下距离,基准线。同时,添加过约束后可以有修正,修正有位移修正(inset、offset)和倍率修正(multipliedBy)
语法一般是: make.equalTo 或 make.greaterThanOrEqualTo 或 make.lessThanOrEqualTo + 倍数和位移修正。
约束条件参数支持如下三种类型:
1.视图属性(ViewAttribute)
| 视图属性(ViewAttribute) |
布局属性(NSLayoutAttribute) |
| view.snp.left |
NSLayoutAttribute.Left |
| view.snp.right |
NSLayoutAttribute.Right |
| view.snp.top |
NSLayoutAttribute.Top |
| view.snp.bottom |
NSLayoutAttribute.Bottom |
| view.snp.leading |
NSLayoutAttribute.Leading |
| view.snp.trailing |
NSLayoutAttribute.Trailing |
| view.snp.width |
NSLayoutAttribute.Width |
| view.snp.height |
NSLayoutAttribute.Height |
| view.snp.centerX |
NSLayoutAttribute.CenterX |
| view.snp.centerY |
NSLayoutAttribute.CenterY |
| view.snp.baseline |
NSLayoutAttribute.Baseline |
1 2
| make.centerX.lessThanOrEqualTo(box.snp.left)
|
2.视图关系(UIView/NSView)
1 2 3 4 5 6 7 8 9
| make.left.greaterThanOrEqualTo(label) make.left.greaterThanOrEqualTo(label.snp.left) make.width.equalTo(box.snp.width) make.height.equalTo(box.snp.height) make.width.height.equalTo(box)
|
3.严格检测(Strick Checks)
1 2 3 4
| make.height.equalTo(20) make.width.equalTo(20) make.top.equalTo(42)
|
给视图的各种属性设置约束
1.width、height属性
这两个属性的自动布局允许设置为常量值。
1 2
| make.height.equalTo(20) make.width.equalTo(self.buttonSize.width)
|
2.left、right、top、centerX、centerY等其他属性
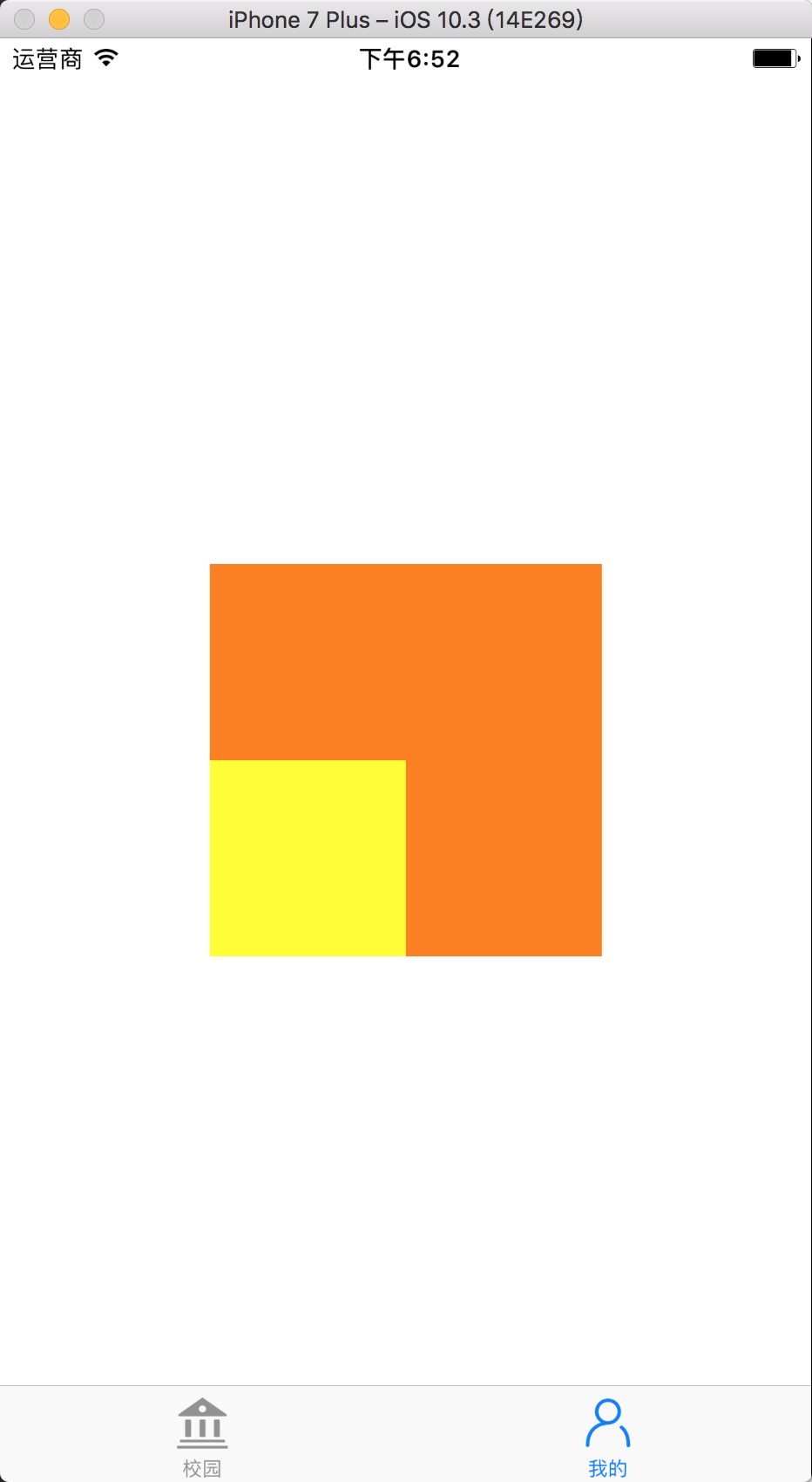
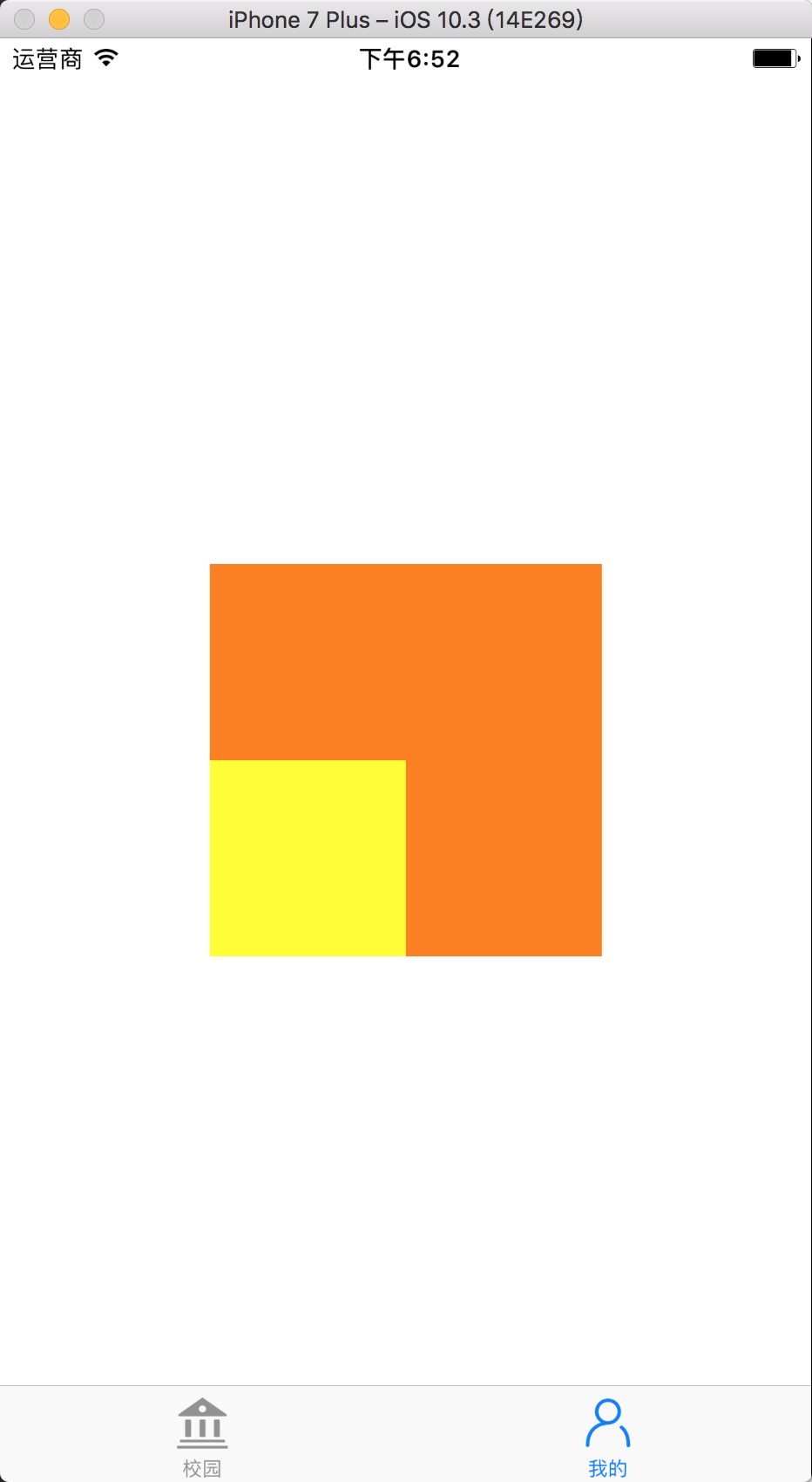
这些属性直接设置常量值,表示他们相对于父容器的相对约束条件。比如我们将黄色方块放置橙色方块内部的左下角位置。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| lazy var box = UIView() lazy var smallBox = UIView() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) in make.width.height.equalTo(200) make.center.equalTo(self.view) } smallBox.backgroundColor = UIColor.yellow box.addSubview(smallBox) smallBox.snp.makeConstraints { (make) in make.width.height.equalTo(100) make.left.equalTo(0) make.bottom.equalTo(0) }
|
若这些属性没有设置则不对父元素生效,如:不写 make.left.equalTo(0) 则会在屏幕边缘
若不设置元素的宽度和高度,可以通过设置边界确定UIView的大小和位置,如:
1 2 3 4 5 6
| box1.snp.makeConstraints { (make) -> Void in make.left.equalTo(20) make.right.equalTo(-20) make.height.equalTo(40) make.top.equalTo(20) }
|
1 2
| make.top.equalTo(box1.snp.bottom)
|
3.edges(边缘)
1 2
| make.edges.equalTo(view2)
|
4.size(尺寸)
1 2
| make.size.greaterThanOrEqualTo(titleLabel)
|
5.center(中心)
1 2
| make.center.equalTo(button1)
|
位移修正与倍率修正
1.内位移修正:inset
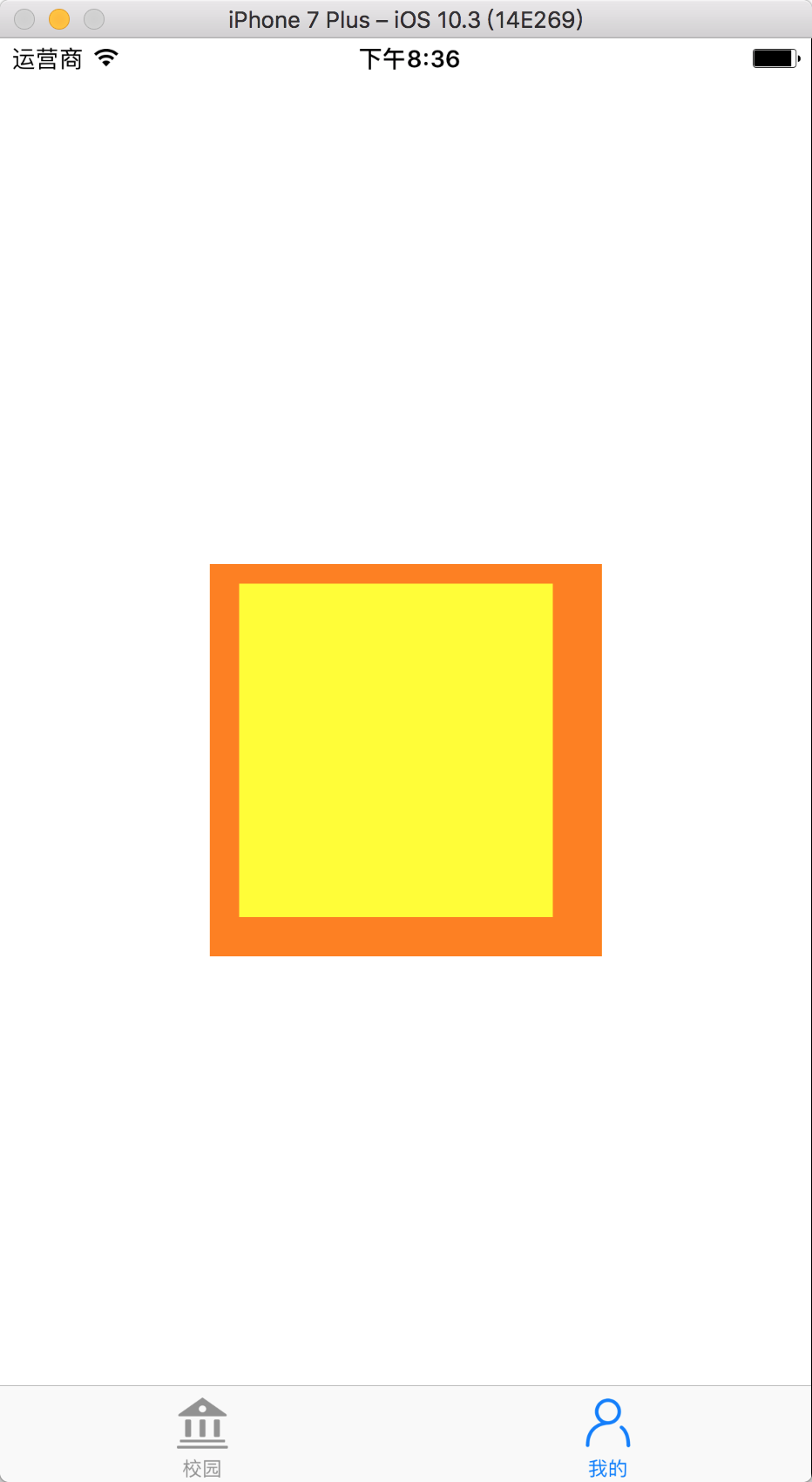
比如下图中黄色视图view,它距离父视图上、左、下、右边距分别是10、15、20、25

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
| lazy var box = UIView() lazy var smallBox = UIView() override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) in make.width.height.equalTo(200) make.center.equalTo(self.view) } smallBox.backgroundColor = UIColor.yellow box.addSubview(smallBox) smallBox.snp.makeConstraints { (make) in make.edges.equalTo(box).inset(UIEdgeInsetsMake(10, 15, 20, 25)) } }
|
其中:
1 2 3 4 5 6
| make.top.equalTo(boxOutter).offset(10) make.left.equalTo(boxOutter).offset(15) make.bottom.equalTo(boxOutter).offset(-20) make.right.equalTo(boxOutter).offset(-25) make.edges.equalTo(box).inset(UIEdgeInsetsMake(10, 15, 20, 25))
|
2.外位移修正:offset
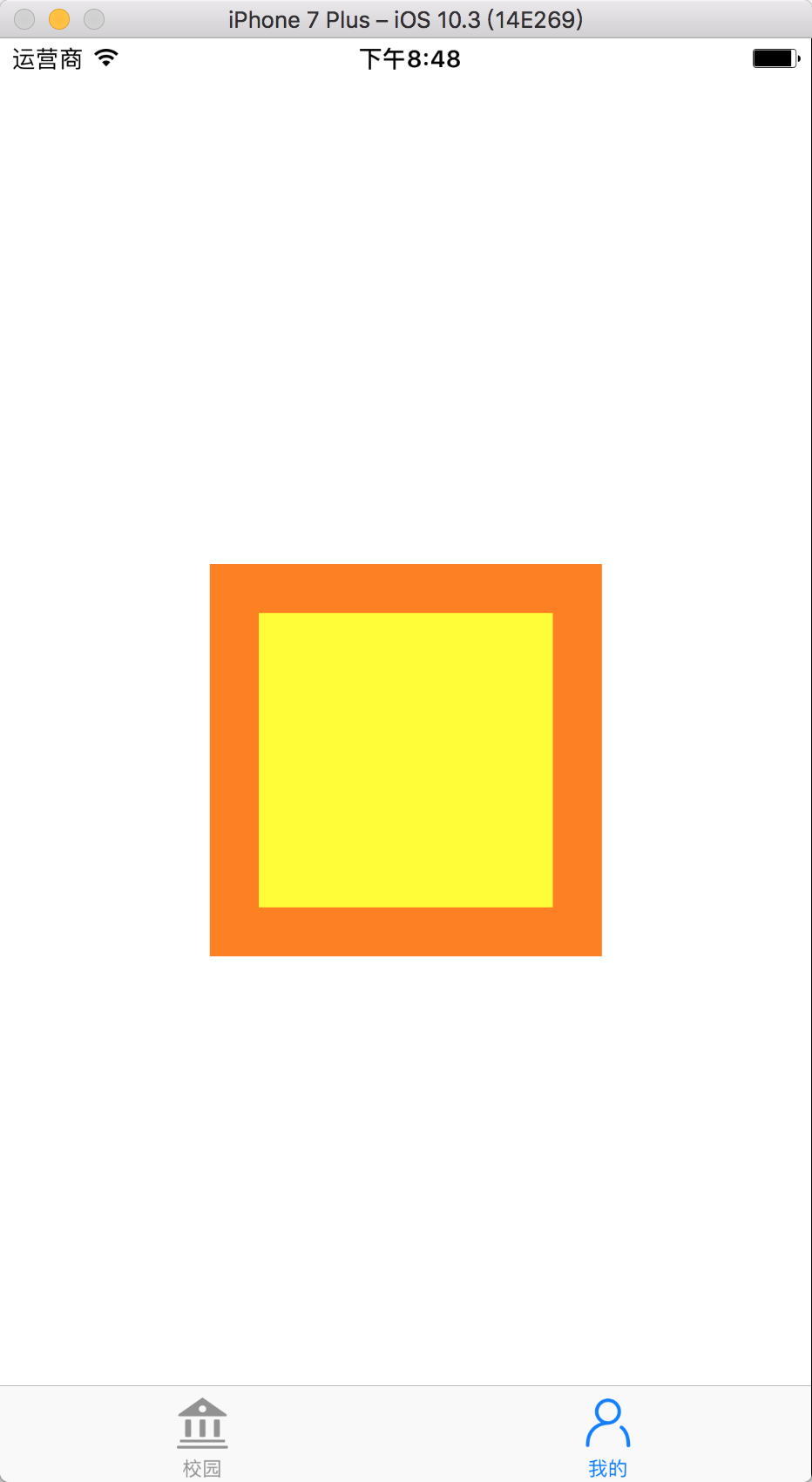
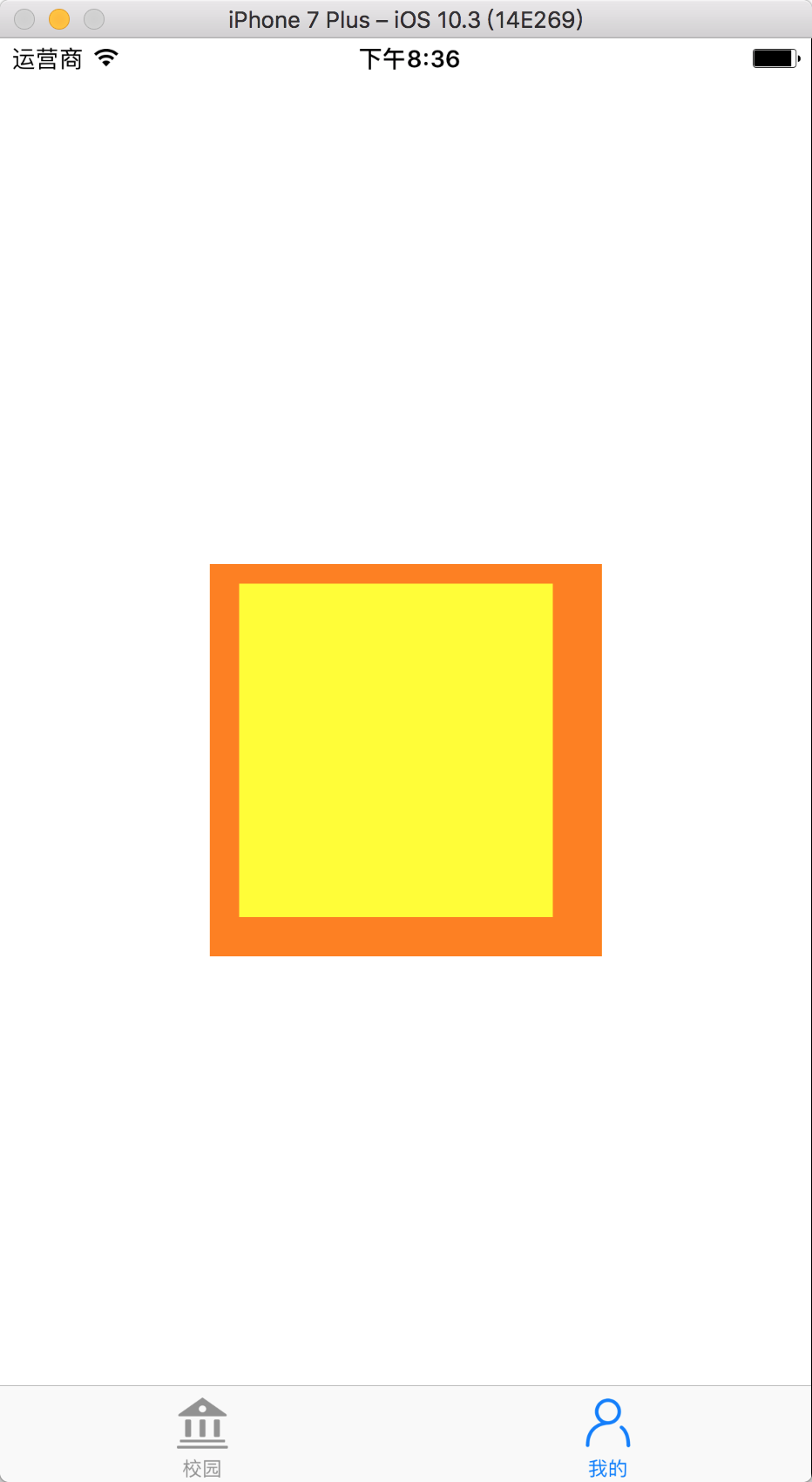
下面让黄色视图比橙色视图宽度、高度均减50。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) in make.width.height.equalTo(200) make.center.equalTo(self.view) } smallBox.backgroundColor = UIColor.yellow box.addSubview(smallBox) smallBox.snp.makeConstraints { (make) in make.center.equalTo(self.view) make.size.equalTo(box).offset(-50) }
|
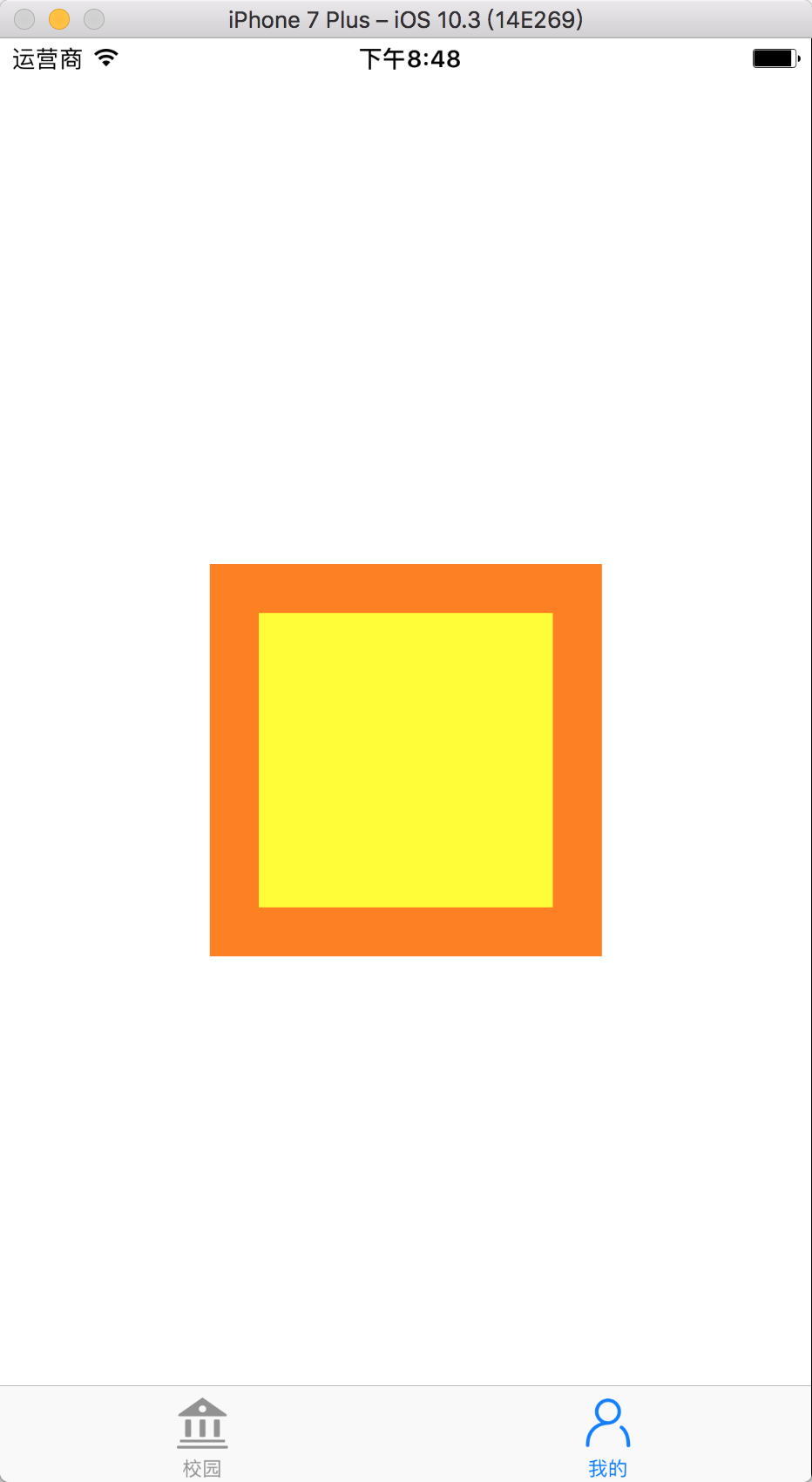
3.倍率修正:multipliedBy
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) in make.width.height.equalTo(200) make.center.equalTo(self.view) } smallBox.backgroundColor = UIColor.yellow box.addSubview(smallBox) smallBox.snp.makeConstraints { (make) in make.center.equalTo(self.view) make.size.equalTo(box).multipliedBy(0.5) }
|
Snapkit约束的更新、移除、重做
删除约束
要实现对现有的约束进行更新或者移除,我们需要先将约束的结果赋值给一个局部变量或一个类属性,然后对这个约束的引用进行操作。
比如下面样例:开始时我们给橙色方块添加宽高150约束,以及页面居中约束,点击按钮后使用 deactivate() 方法把这尺寸约束给移除,方块消失(长宽变成0,0)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
| lazy var box = UIView() var sizeConstraint:Constraint? override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) -> Void in self.sizeConstraint = make.width.height.equalTo(150).constraint make.center.equalTo(self.view) } @IBAction func btnTouch(_ sender: AnyObject) { self.sizeConstraint?.deactivate() } }
|
通过约束的引用来更新约束
还是以上面距屏幕上方40像素的约束为例,点击按钮后,通过调用约束引用的 update(offset:) 方法把距离修改成60像素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
| lazy var box = UIView() var topConstraint:Constraint? override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) -> Void in make.width.height.equalTo(150) make.centerX.equalTo(self.view) self.topConstraint = make.top.equalTo(self.view).offset(40).constraint } } @IBAction func btnTouch(_ sender: AnyObject) { self.topConstraint?.update(offset: 60) }
|
使用snp.updateConstraints更新约束
我们还可以用 snp.updateConstraints 方法来代替 snp.makeConstraints 进行约束的更新,这个更新操作通常放在 UIViewController 的 updateViewConstraints() 方法中,或者 UIView 的 updateConstraints() 方法中执行,这样视图约束需要更新的时候会自动调用。
比如下面样例,我们使用 snp.updateConstraints() 方法设置橙色视图的宽度约束为与屏幕等宽,这样不管设备如何旋转,视图都回自动更新约束撑满屏幕。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| lazy var box = UIView() override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) -> Void in make.width.equalTo(self.view) make.height.equalTo(150) make.centerX.equalTo(self.view) } } override func updateViewConstraints() { self.box.snp.updateConstraints{ (make) -> Void in make.width.equalTo(self.view) } super.updateViewConstraints() }
|
使用snp.remakeConstraints重做约束
snp.remakeConstraints 与 snp.makeConstraints 用法类似,不同的是 snp.remakeConstraints 首先会先 清除掉 之前所有被SnapKit设置的约束。
下面样例:初始化时橙色视图约束是宽高150,水平居中。点击按钮后重做约束,宽高变100,且不再居中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
| lazy var box = UIView() override func viewDidLoad() { super.viewDidLoad() box.backgroundColor = UIColor.orange self.view.addSubview(box) box.snp.makeConstraints { (make) -> Void in make.width.height.equalTo(150) make.centerX.equalTo(self.view) } } @IBAction func btnTouch(_ sender: AnyObject) { box.snp.remakeConstraints { (make) -> Void in make.width.height.equalTo(100) } }
|
SnapKit约束优先级,约束做动画
约束优先级
1.优先级设置
- 通过 priority() 方法我们可以设置任意的优先级,接受的参数是0-1000的数字。比如:priority(600)。
- 如果不设置的话,默认的优先级是1000。
2.使用优先级的样例
如有疏漏或错误欢迎指正~
###参考资料:
Swift - 自动布局库SnapKit的使用详解: http://www.hangge.com/blog/cache/detail_1097.html
发布时间: 2017-08-11 18:12:52
原始链接: Swift自动布局库SnapKit使用介绍
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。